
Go to the address bar and enter about:flags.Turns off the JavaScript profiler and prints its report.Īn array of profile objects that summarizes the data from profile().Īllows to log provided data using tabular layout. The optional argument title would contain the text to be printed in the header of the profile report. Style formatting: %c - console.log('%c This is white text on a black background', 'color:#fff background:#000 ') Īn object that returns: jsHeapSizeLimit, totalJSHeapSize, usedJSHeapSize.
#Google chrome inspect element mac code#
#Google chrome inspect element mac plus#

This looks identical to the view that you would see in the HTML tab. Prints the XML source tree of an HTML or XML element. This looks identical to the view that you would see in the DOM tab. Prints an interactive listing of all properties of the object. Writes a message to the console, including a hyperlink to the line where it was called. The optional argument title will print a message in addition to the number of the count. Writes the number of times that the line of code where count was called was executed. If not, it will write a message to the console and throw an exception. Opt + Scroll, Cmd + Cick and drag with two fingersĬonsole.assert(expression) Clear console: Clear all console messagesĪlt + Scroll, Ctrl + Cick and drag with two fingers.Filter: Hide and unhide messages from script files.XMLHTTPRequest logging: Turn on to view the XHR log.Launch line number dialog when viewing a fileĮvaluate code selected in scripts in the console Search scripts, stylesheets and snippets by filenameįilter/navigate to a JavaScript function/CSS rule when viewing a file Heap profiler: shows memory distribution by your page's JavaScript objects and related DOM nodesįind or navigate to specific files, methods or line numbers in an web app within the Sources panel.CPU profiler: shows where execution time is spent in your page's JavaScript functions.Pause on uncaught exceptions (usually the one you want) Pause on All exceptions (including those caught within try/catch blocks) Toggle console and evaluate code selected in Sources panel Select the Timeline heading to change sort modes for the network.Įxport network data into HAR format Sources Panel ◊ Understanding the information displayed within each column Go to line of property value declaration in sourceĮmulate an element's pseudo state ( :active, :hover, :focus, :visited) Go to line of style rule property declaration in source Set breakpoints on the elements: (Subtree modifications, Attribute modification, Node removal).Force element psuedo states: ( :active, :hover, :focus, :visited).Toggle Console / close settings dialog when open Jump to panel 1-9 ( when enabled in General Settings) To open up the General Settings dialog type ? or F1 when the Developer Tools window is open. Inspect the Inspector ( undock first one and press)
:max_bytes(150000):strip_icc()/how-to-inspect-element-on-mac-52100141-efbaa5986b1a46d9b3d362ca398db374.jpg)
Open Developer Tools and bring focus to the console Open / switch from inspect element mode and browser window


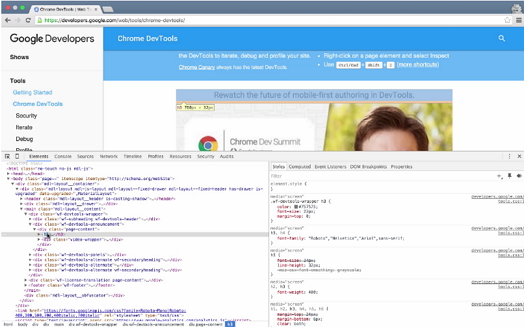
To access the DevTools, on any web page or app in Google Chrome you can use one of these options:


 0 kommentar(er)
0 kommentar(er)
